Agoda 모바일 앱 리디자인
숙박 예약 과정과 챗봇을 통한 숙소 연락 경험 개선
UX/UI Design
Usability Test
B2C

OVERVIEW
아고다는 전 세계적으로 숙박시설을 예약할 수 있는 온라인 여행 예약 플랫폼입니다. 아고다 사용자로서 호텔을 예약하고 결제하는 과정에서 몇 가지 어려움을 느꼈고, 데스크 리서치와 사용자 인터뷰를 통해 문제를 발견하고 이를 바탕으로 화면을 개선해 사용성 테스트를 진행하였습니다.
이 프로젝트에서는 예약 과정 중 ‘결제와 문의'에 중점을 두어 신뢰감을 느낄 수 있는 예약 경험을 도모했습니다. 또한, 피드백을 적극적으로 수용하고 적용함으로써, 앱의 사용자 경험을 향상시키는 방안을 도출했습니다.
PROGRAM
Figjam, Google Spreadsheet, Figma
MY ROLE
마켓 리서치, 사용자 인터뷰, UX/UI 설계,
UI 디자인, 디자인 시스템, 사용성 테스트
PROJECT TYPE
2인 팀 프로젝트 ㅣ 기여도 80%
DURATION
4주ㅣ 28일 디자인 챌린지
CURRENT PROBLEMS



01
02
03
많은 메뉴 선택지로 인한 혼란
찾기 어려운 고객센터
눈에 띄지 않는 주요 정보
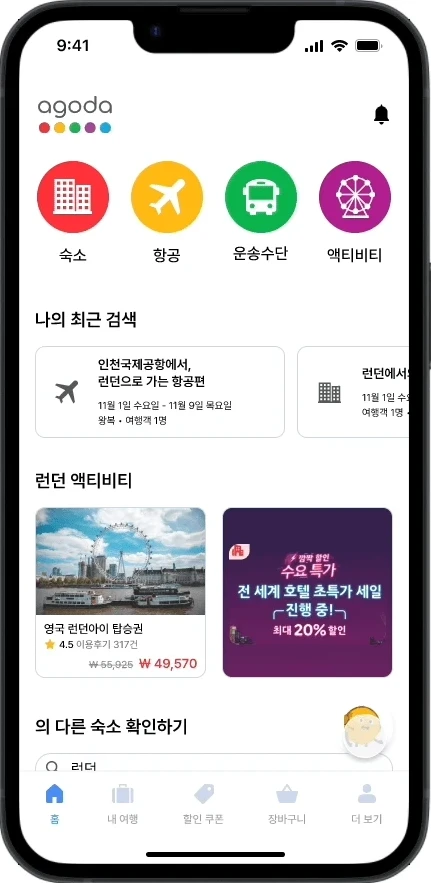
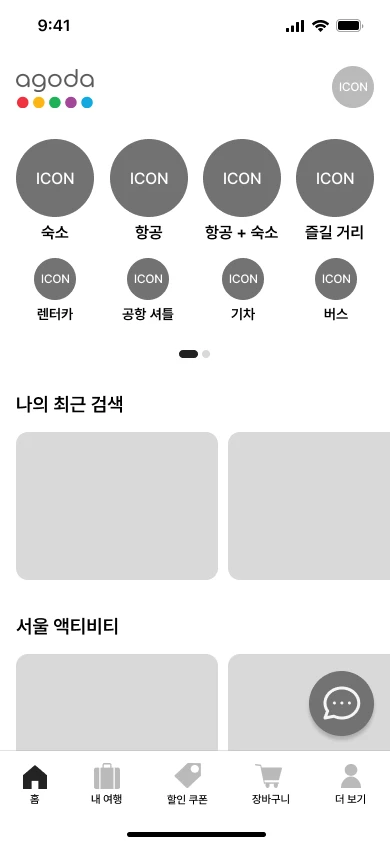
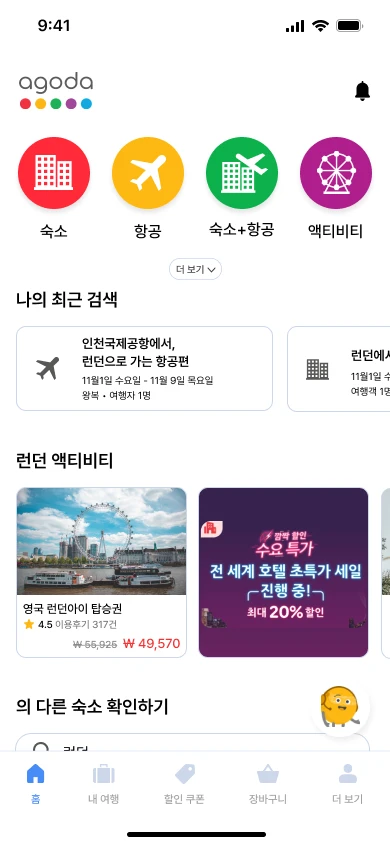
홈 화면의 메뉴가 화면의 3/2 면적을 차지하고선택지가 많아 사용자에게 혼란을 야기
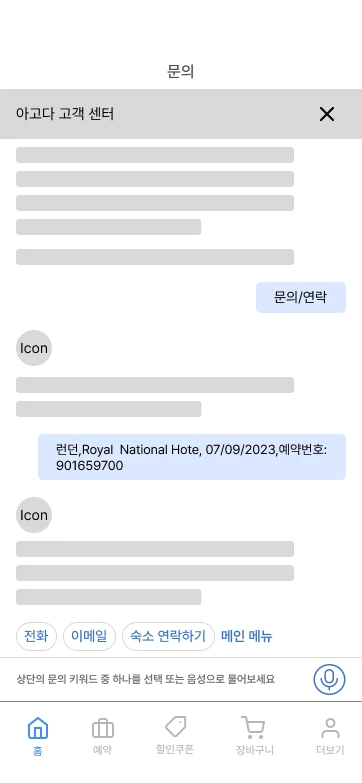
아고다의 고객센터는 찾기 어렵고 연락 절차가복잡해 긴급한 상황에 연락이 쉽지 않음
홈 화면에서 메뉴가 화면의 2/3 면적을 차지하고 선택지가 많아 사용자에게 혼란을 야기
HOW MIGHT WE
사용자가 예약할 때 낭비하는 불필요한 시간을 줄이고
아고다와 소통하는 과정을 통해 신뢰감을 느낄 수 있을까요?
KEY FEATURES

03
사용자가 궁금한 정보를 제공하는 리뷰와
투숙자가 다를 경우 발생하는 문제 대비
다른 사람의 리뷰를 확인하면서 빠른 결정을 내리도록 평점과 사용자 유형, 한줄평, 포토 리뷰 등을 위계에 맞게 정렬해 보기 쉬운 UI 디자인으로 수정했습니다. 결제 부분에서는 예약자와 투숙자가 다를 경우 수정할 수 있도록 하고, 이를 잊지 않고 입력할 수 있도록 체크박스를 두고 컬러를 강조했습니다.
02
문제 상황을 빠르게 해결할 수 있도록
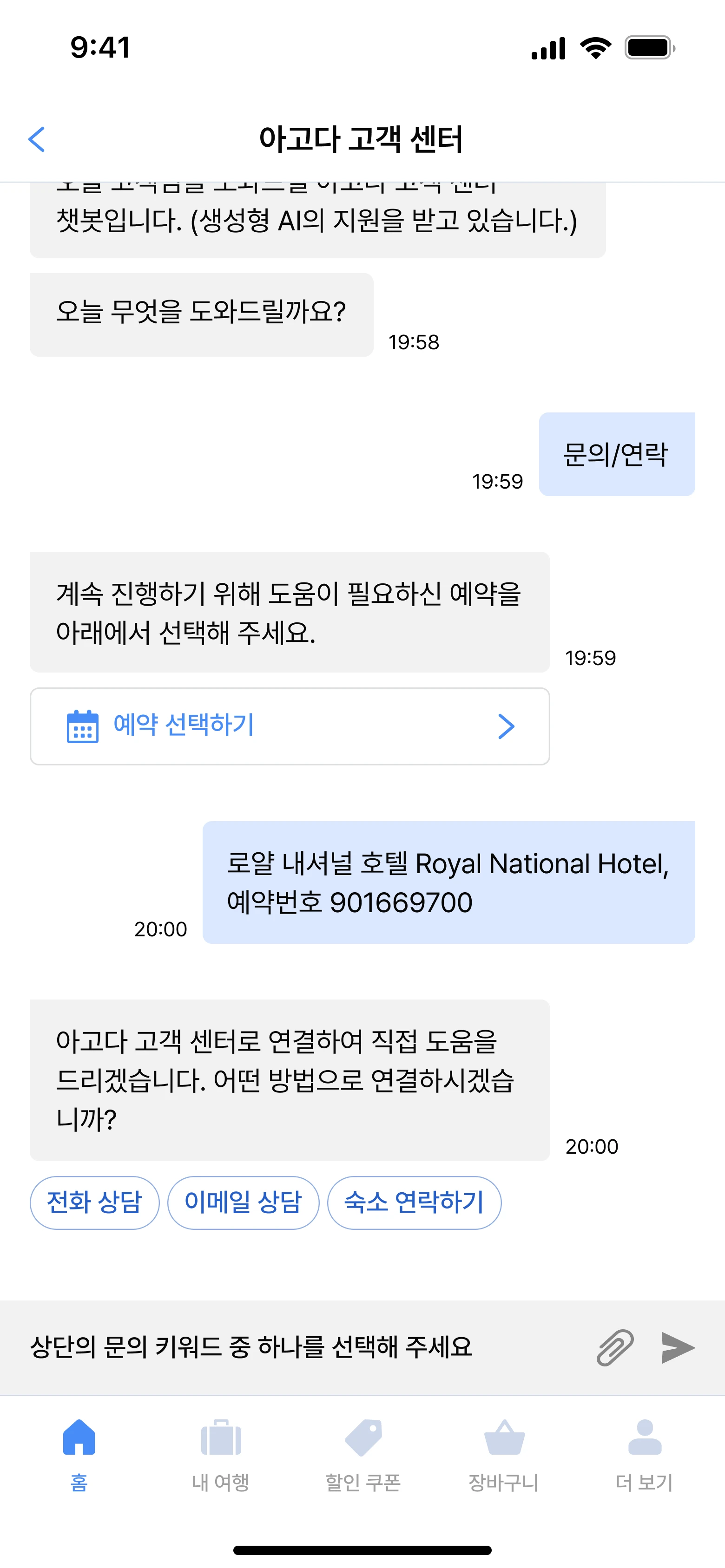
아고다의 챗봇 위치와 UI를 개선
기존의 고객 지원은 홈 화면에서 세번의 뎁스를 거쳐야 접근이 가능했습니다. 문제 상황에 직면했을 때 빠르게 해결할 수 있도록 엄지 영역을 고려해 홈 화면 우측 하단에 챗봇 아고봇을 위치시키고 사용자가 쉽게 내용을 전달하도록 UI를 개선했습니다.


01
메인 메뉴 UI가 차지하는 비중과
개별 검색 탭의 일관성 향상
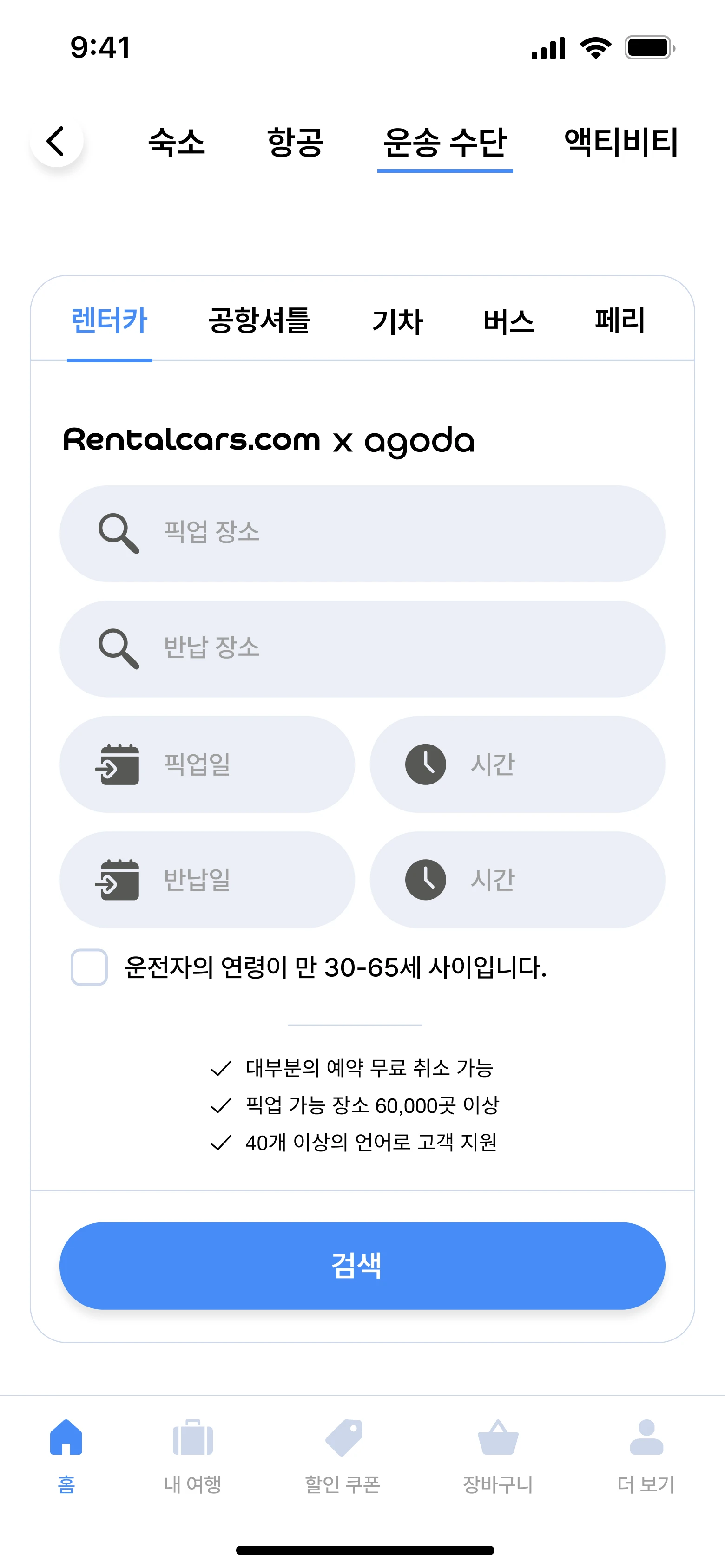
메뉴가 홈의 3분의 2 이상을 차지해 콘텐츠는 보기 어려웠던 기존 UI에서 메뉴가 차지하는 영역을 줄이고 카테고리화 진행해 사용자가 나의
최근 검색, 액티비티 등을 쉽게 이용할 수 있도록 했습니다. 각 메뉴마다 달랐던 개별 검색 탭의 UI 디자인을 통일해 사용자가 일관성을 느낄 수 있도록 개선했습니다.
PROJECT PROCESS
Empathy
자사 분석
리뷰 분석
경쟁사 분석
가설 수립
Define
공감 지도
Pain Point 도출
Pain Point 분석
통한 문제 정의
How Might We
Ideate
브레인스토밍
MosCoW
우선순위
Crazy 8’S
Prototype
스케치
와이어프레임
프로토타입
Test
사용성 테스트
사용자 피드백
디자인 수정
EMPATHY
아고다 사용자 리뷰 분석
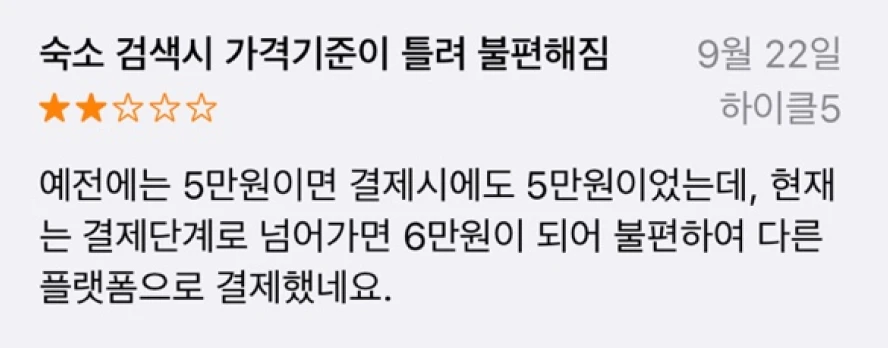
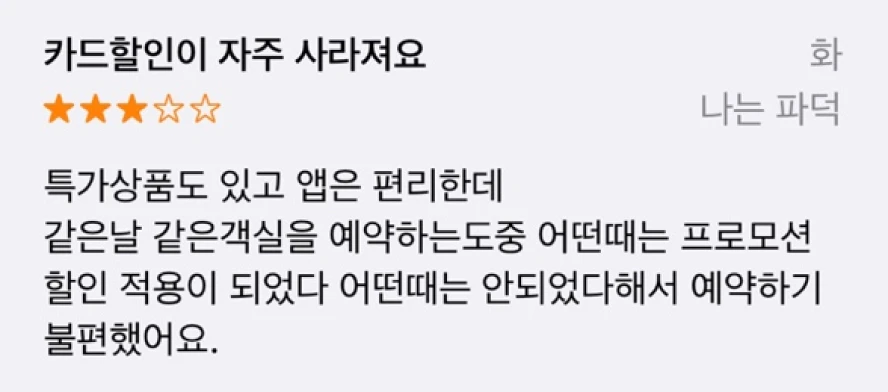
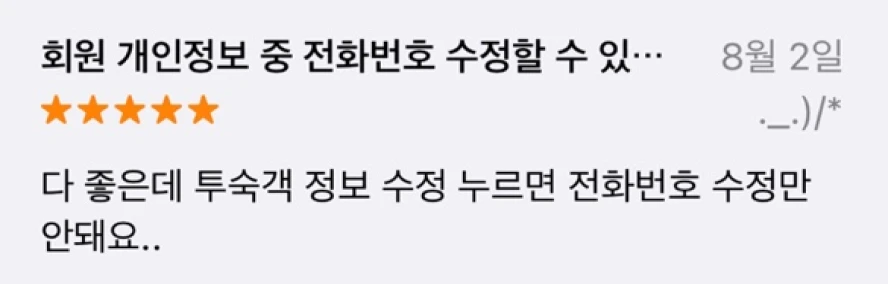
사용자들의 피드백을 확인하기 위해 앱 스토어에서 사용자 리뷰를 분석해해 고객 응대 서비스와
변동되는 정보 오류, 개인정보 수정에 대한 부정적인 의견을 확인했습니다.
부정적인 리뷰








긍정적인 리뷰



아고다 경쟁사 분석
비슷한 서비스를 제공하고 있는 여행 플랫폼 경쟁사를 분석해 차이점을 비교했습니다.
아고다와 부킹닷컴은 챗봇 시스템이 랜딩 화면에 위치하지 않아 사용자가 상담원과 빠르게
연결할 수 있는 접근용이성이 낮다는 것을 확인했습니다.





제공 서비스
예약
vs
프로모션
고객 지원
접근 용이성
탭 바 메뉴
숙소, 항공, 즐길 거리,
프라이빗 임대 숙소
숙소, 렌터카, 택시,
명소 / 투어
숙소, 항공
호텔, 항공권, 기차표,
공항 픽업, 투어&티켓,
렌터카
숙소
홈, 내 여행, 할인 쿠폰,
장바구니, 더 보기
검색, 위시리스트,
내 예약, 프로필
홈, 검색, 내 여행,
알림, 계정
홈, 내 여행,
리워드, 계정
홈, 프로모션,
My 트립, My 계정
프로모션
예약
예약
프로모션
프로모션
낮음
낮음
높음
높음
높음
내 여행 / 하단
홈 화면
내 예약 / 상단
홈 화면
홈 화면
DEFINE
공감지도
사용자를 더욱 깊이 이해하기 위해 공감지도를 사용해 알고있는 정보를 정리하고
Pain & Gain을 도출했습니다. ‘금전적 손실, 고객 응대에 대한 좌절, 안좋은 리뷰를 볼 수 없음,
어떤 쿠폰을 사용해야할 지 모르겠음, 숙소 컨디션에 대한 불확실성' 5가지 페인으로 유저 스토리를 작성했습니다.

Pain Point 분석을 통한 문제 정의
공감지도를 통해 얻은 Pain Point를 바탕으로 사용자의 문제를 세 가지로 정의했습니다.
숙소의 좋지 않은 리뷰를 볼 수 없는 것, 고객 응대에 대한 좌절, 투숙객명 불일치로 인한
금전적 손실 우려 문제 정의로 사용자 관점에서 중요한 문제들을 명확히 이해할 수 있었습니다.
As a
꼼꼼히 비교해 숙소를 예약하는 사용자
Who needs
자세하고 다양한 후기
Because
안좋은 숙소 컨디션으로 즐거운 휴가를 망치고 싶지 않음
As a
비행기 탑승 전 문제가 생긴 사용자
Who needs
빠른 예약 변경 및 취소
Because
시간이 없고 금전적 손실이 우려됨
As a
바쁜 직장인
Who needs
손쉽게 정확한 예약
Because
앱을 둘러볼 여유가 없고, 금전적 손실을 원하지 않음
IDEATE
발견한 문제를 해결하기 위한 브레인스토밍
세 가지 대표적인 문제점에 대한 문제 정의를 바탕으로 이를 해결할 수 있는 아이디어를
가능한 많이 도출하기 위해 브레인스토밍을 진행했습니다. 각 문제점에 대한 해결책을
세 가지 방안으로 카테고라이징 후 우선순위를 정리했습니다.
투숙객명 불일치로 겪게되는 금전적 손실
예약 취소, 변경시 고객 응대에 대한 좌절
숙소의 안좋은 리뷰를 볼 수 없음

MoSCoW 우선순위
브레인스토밍을 통해 얻은 아이디어를 바탕으로 MoSCoW 방법론을 사용해 실현가능성과 중요성을
기준으로 우선순위를 결정했습니다. 이를 통해 Must Have의 다음 두 가지 영역에 집중해
사용자가 챗봇 시스템에 빠르게 접근할 수 있도록 도와 아고다와 빠르게 커뮤니케이션할 수 있도록 돕고,
예약자와 투숙자 정보를 모두 입력해 정보를 수정할 수 있는 기회를 사용자에게 부여하기로 했습니다.

Crazy 8's
크레이지 에잇’S 방법론을 사용해 단시간 안에 집중해 24가지 아이디어를 도출하고
사용성과 엄지 영역을 고려해 와이어프레임에 적용할 아이디어를 선택했습니다.

와이어프레임
Crazy 8’s를 통한 스케치 후 정보의 위계질서를 바탕으로 UI와 와이어프레임을 설계했습니다.
[1-1] 아고다 홈

01
02
01
앱 알림
02
아고다 챗봇
[1-2] 아고다 홈

03
03
운송 수단 더보기
[2] 숙소 예약

04
05
04
숙소 하위 카테고리
05
반짝 특가 체크박스
[3] 운송 수단 예약

06
06
렌탈스닷컴 제휴
[4] 숙소 후기

07
08
09
10
11
07
전체 이용 평점
08
여행자 유형 선택
09
작성일, 유형, 위치
10
후기 한마디 요약
11
개인 이용 평점
[5-1] 고객 센터 연결

12
14
13
15
12
아고봇 프로필
13
주요 문의
14
메인 돌아가기
15
음성 인식
[5-2] 예약 선택

16
16
문의할 예약 선택
[5-3] 예약 목록

17
17
예약 목록 선택
[5-4] 예약 문의 확정

18
18
숙소 연락 방법
[6] 전화 문의

19
20
21
19
세 가지 연락 방법
20
문의할 숙소
21
고객센터 전화번호
[7] 숙소 연락 문의

22
23
22
숙소 이미지
23
문의 내용 작성
[8] 결제 확인

24
24
예약자, 투숙자 체크
하이피델리티 디자인
크레이지 에잇’S 방법론을 사용해 단시간 안에 집중해 24가지 아이디어를 도출하고












IDEATE
사용성 테스트와 SUS
아고다 사용자와 비사용자 4명의 참가자를 대상으로 약 50분간 심층 대면 인터뷰를 진행했습니다.
참가자들은 리디자인된 아고다의 UI 프로토타입으로 4가지의 과업을 수행했고, 기존 아고다 앱과
비교해 리디자인된 화면을 어떻게 생각하는지에 대해 질문했습니다. 제품의 사용성은 작업 완료 시간,
작업 성공률, 오류 수를 기준으로 평가되었습니다.


사용자 피드백
4명의 참가자를 대상으로 한 인터뷰에서 ‘홈 화면의 더보기에 대한 예측 불가, 숙소에 대해 문의하는 과정,
예약자와 투숙자 정보 동일 탭이 잘 보이지 않음’에 대한 이야기가 공통적으로 등장했습니다.
위 피드백을 바탕으로 UI 디자인을 수정하는 작업을 진행했습니다.
01
홈 화면 메뉴 더보기

홈 화면의 메뉴 더보기를 누르면 어떤
메뉴가 나올지 예상이 되지 않아요
02
고객센터 숙소 문의

아고봇을 통해 예약에 대한 숙박 문의를
하는 것보다 내 여행 탭에서 숙박에 대한
문의를 하는 게 자연스러운 것 같아요
03
예약자와 투숙자 정보

예약자, 투숙자 정보가 다를 때 체크하는
부분이 여전히 눈에 띄지 않고, 둘 다 따로
입력할 수 있으면 좋을 것 같아요
WHAT I LEARNED
사용성 테스트의 중요성
리서치를 바탕으로 사용자에게 어려운 부분을 리디자인 하고 이 화면의 사용성을 테스트하는
과정에서 리디자인한 화면도 사용자에게 또 다른 어려움을 줄 수 있다는 것을 알 수 있었습니다.
생각지 못한 다양한 관점을 제공해 준 사용자 덕분에 사용성 테스트 후 아고다의 앱을 수정하는 데에
많은 아이디어를 얻었습니다.
NEXT STEP
검색의 필터와 정렬 기능과 세부 정보 레이아웃
리디자인한 UI 외에도 세부 검색의 필터와 정렬 기능과 자세한 호텔 정보 레이아웃이 보기
어지러워 잘 읽히지 않고 활용되지 못한다는 단점이 있었지만 코어 문제점에 밀려 이 부분이
우선순위에서 밀리게 되었습니다. 다음번에는 이 부분도 리디자인을 진행해 보고 싶습니다.